
In Graphiken für deinem Onlineshop und
in deinem Onlinekurs auf Elopage
Für den Verkauf deiner Onlineprodukte benötigst du ansprechende Produktbilder.
Jetzt könntest du sagen, dass die Qualität deines Onlineproduktes und Onlinekurses doch viel wichtiger ist als die Produktbilder auf der Verkaufsseite! Das stimmt in gewisser Weise – Denn über eine gute Qualität deiner Produkte baust du dir Stammkunden und Empfehlungen auf. Jedoch sind wir mal ehrlich, entscheiden wir oftmals anhand von ersten Eindrücken, ob wir ein Produkt kaufen oder nicht.
Stell dir mal vor, du stehst im Supermarkt und möchtest Pralinen kaufen. Entweder du kennst dich bereits etwas aus und kaufst eine dir bekannte Marke, von denen du weißt, dass sie gut schmecken oder du hast eigentlich keine Ahnung und wählst ein beliebiges Produkt aus. Da du die Pralinen verschenken möchtest, sollten sie gut sein und optisch schön aussehen. Die Verpackung wird hier also den Unterschied machen. – Die Verpackung deiner digitalen Produkte und Onlinekurse sind deine Shopseite und die Produktbilder! Aus diesem Grund sollte deine Verkaufsseite entsprechend stimmige und ansprechende Produktbilder und Graphiken beinhalten, um direkt eine erste Verbindung zum Kunden herzustellen und Qualität auszudrücken.
Speziell im Bereich Onlinekurs sollten die Produktbilder und Graphiken sich jedoch nicht auf die Verkaufsseite und Shopseite beschränken. Auch im internen Bereich des Onlinekurses gibt es viele Möglichkeiten eigene Bilder und Graphiken einzubinden. Diese lassen einerseits dein Produkt hochwertiger erscheinen, und bieten zudem dem Kunden auch einen höheren Wiedererkennungswert für dich und deine Leistungen an!
Daher ist meine Empfehlung auch immer, den Stil der Produktbilder und Graphiken auf der Shopseite, den Verkaufsseiten und innerhalb des Produktes relativ einheitlich zu halten. Dadurch kann dein Kunde dich wiedererkennen und ein positives Erlebnis verbinden.
Welche Möglichkeiten bietet Elopage dir, um deine digitalen Produkte entsprechend zu branden?
Elopage bietet viele Möglichkeiten, um mit Graphiken im Kurs und auch bereits auf den Shopseiten zu arbeiten. Um die vollen Möglichkeiten des Branding ausnutzen zu können, benötigst du die Customization App. Diese ist in der Pro-Version bereits enthalten oder du kannst sie dir als einzelnes Feature zu deinem aktuellen Paket hinzubuchen.
Aber auch ohne die Customization App hast du bereits vielfältige Möglichkeiten, um deinen Content entsprechend zu branden. Doch was genau kannst du hier branden und welche Größen sind für die einzelnen Bilder richtig? Damit du nicht mehr lange und mühsam alle Informationen zusammensuchen musst, möchte ich dir heute viele verschiedene Möglichkeiten der Einbindung von Graphiken in Elopage und auch die entsprechenden Größen vorstellen!
Welchen Graphiken begegnet dein Kunde bereits vor dem Kauf?
Ich stelle dir die Graphiken anhand der Customer Experience vor. Daher unterscheide ich hier nochmals, welche Produktbilder und Graphiken dein Kunde bereits vor dem Kauf sehen kann und welche erst danach. Wie im Eingangstext bereits erwähnt, werden durch die Produktbilder auf der Shopseite oftmals auch Kaufentscheidungen beeinflusst. Ein Produkt, das bereits auf der Vorstellungsseite nicht hochwertig ist, verspricht weniger, als ein gut gekleidetes Produkt. Stell dir vor, dass die Darstellung über Bilder in etwa der Verpackung eines physischen Produktes entspricht!
Graphiken auf Elopage: Deine Shopseite
Als erstes bekommt dein Kunde normalerweise deine Shopseite zu sehen. Diese sollte daher bereits ansprechend aufbereitet sein. Für die Größen und Möglichkeiten müssen wir hier die Funktionen je nach gebuchtem Paket unterscheiden.
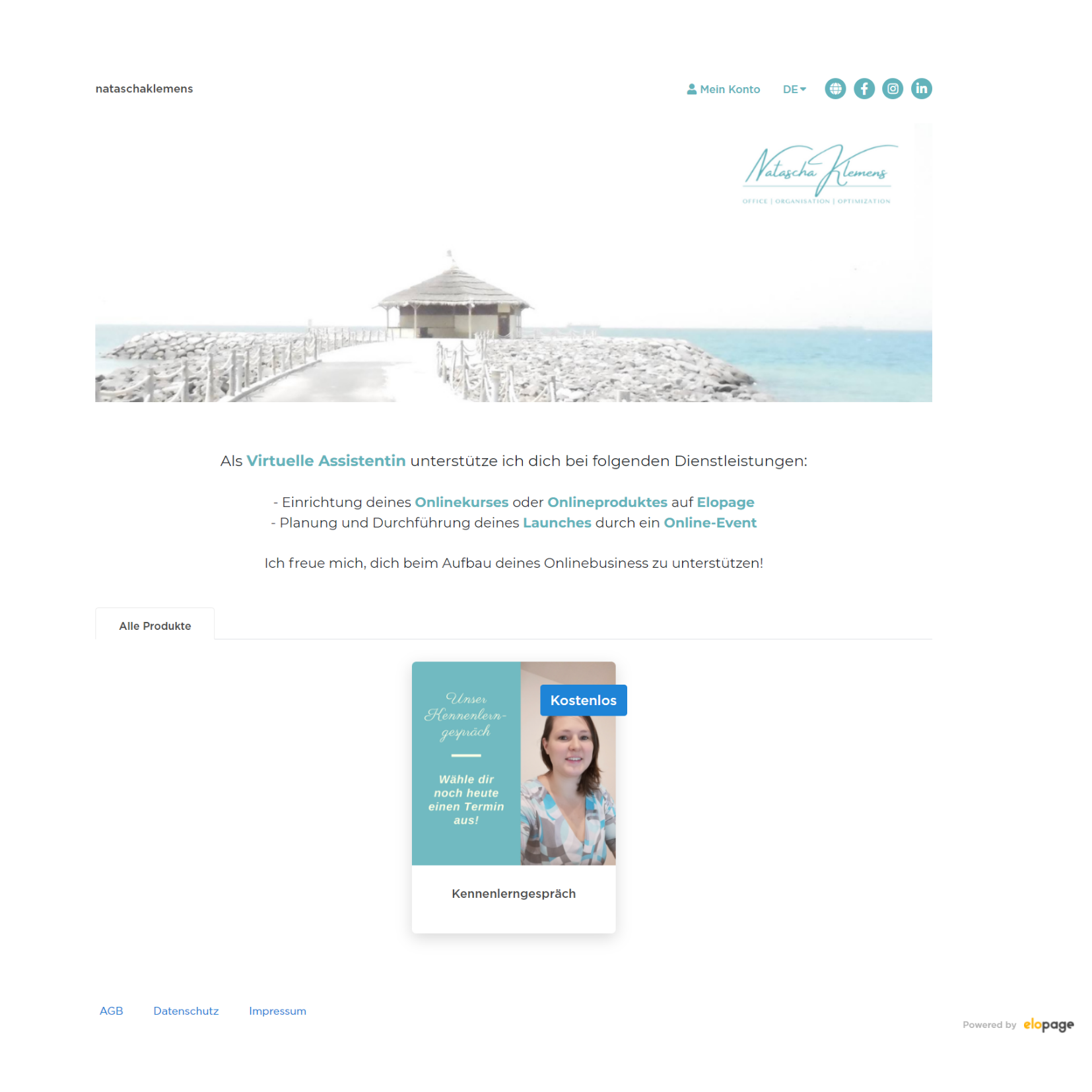
Für das Essential bzw. Advanced Paket (ohne Customization App) stehen nicht so viele Möglichkeiten der Anpassung zur Verfügung. Aber auch hier, kannst du ein Header einfügen. Ich empfehle hier eine Größe zwischen 1920 x 200 Pixel und 1920*600 Pixel.
Tipp: Du kannst hier auch dein Banner von deinem LinkedIn oder Facebook Profil nutzen, um einen Wiedererkennungswert beim Kunden zu erzeugen!

Beispielbild – Shopseite- ohne Customization App
Solltest du das Professional oder Premiumpaket haben oder auch einfach nur die Customization App, dann kannst du deine Shopseite viel individueller gestalten. Du kannst zusätzlich zu dem Banner auch noch verschiedene Textfelder, Bilder oder sogar Videos einfügen, um dich und deine Produkte bestmöglich darzustellen. Da dies jedoch sehr individuell ist, gibt es hier keine idealen Bildgrößen, sondern es hängt stark davon ab, was du alles darstellen möchtest.
Tipp: Versuche die Shopseite in diesem Fall an deine reguläre Website anzupassen. Auch das bietet dem Kunden einen entsprechenden Wiedererkennungswert!
Graphiken auf Elopage: Deine Produktseiten
Auf der Produktseite hast du die Möglichkeit den Kunden durch ein Produktbild anzusprechen. Dieses Produktbild wird auch bereits auf der Shopseite bei der Vorstellung des jeweiligen Produktes in klein angezeigt. Das Produktbild sollte quadratisch sein. Es empfiehlt sich eine Größe von 900 x 900 Pixel. Du kannst dies optional auch auf der Bezahlseite darstellen.
Tipp: Solltest du ein komplexes Produkt haben, kannst du auf der Produktseite auch mehrere Produktbilder einbinden. Nur das erste Bild wird jedoch auch auf der Shopseite dargestellt!
Graphiken auf Elopage: Deine Bezahlseiten
Auf der Bezahlseite kannst du, wie erwähnt, das gleiche Bild wie auf der Produktseite übernehmen. Du kannst die Bezahlseite jedoch auch individualisieren und ein größeres Bild einfügen. Ich bevorzuge persönlich ein rechteckiges Bild mit beispielsweise den Maßen 1920 x 600 Pixel. Dieses Bild musst du über das Textfeld einfügen.
Tipp: Stelle die Größenanzahl im HTML Code auf 100 %, dann passt das Bild sich automatisch an!
Das waren auch schon die wichtigsten Bereiche, in denen du deinem Kunden auf der Shop-, Produkt- und Bezahlseite dein Produkt durch Graphiken und Bilder vorstellen kannst. Aber auch im internen Bereich, vor allem beim Produkt Onlinekurse gibt es noch viele weitere Möglichkeiten!
Welche Graphiken kannst du innerhalb deines Onlinekurses einbauen?
Speziell im Bereich der graphischen Möglichkeiten innerhalb deines Onlinekurses müssen wir unterscheiden, welche Möglichkeiten dir mit der Customatization App und ohne die App zur Verfügung stehen. In diesem Fall, beginne ich mit den Möglichkeiten, die du in beiden Versionen umsetzen kannst:
Video-Thumbnail
Sind wir mal ehrlich, wir kennen doch alle die furchtbaren Standbilder aus der Mitte eines Videos, die automatisch für die Videovorschau vom System ausgewählt werden. Um dies zu vermeiden, kannst du bei Elopage ein Thumbnail über das Video einfügen. Ein weiterer Vorteil des Thumbnails ist, dass du das Interesse des Kunden wecken kannst, indem du kurz einen Einblick ins Video gibst! Für das Thumbnail bietet sich folgendes Format sehr gut an: 1280 x 720 px.
Onlinekurs-Drop-In
Solltest du deinen Onlinekurs zeitgesteuert freischalten wollen, bietet Elopage die Möglichkeiten des Drop-Ins an. Wenn du die Voreinstellung belässt, zeigt Elopage an, wie viele Tage es noch dauert, bis die Lektion freigeschalten wird. Alternativ kannst du dies auch über den Pagebuilder anpassen. Ich finde auch hier die Möglichkeit eines Bildes sehr schön. Ich nutze hierfür gerne das Format 1920 x 1080 px, da dies direkt auf einen Blick voll zu erfassen ist!

Beispielbild – DropIn – ohne Customization App
Onlinekurs- Lektionsbanner
Du hast im Pagebuilder die Möglichkeit einen Onlinekurs Banner in jeder Lektion einzustellen. Diese Option nutze ich gerne, wenn der Kunde keine Customization App hat, um den Kurs etwas schöner darzustellen. Der Vor- bzw. auch Nachtteil ist, dass dies für jede Lektionsseite neu hinterlegt werden muss und im Gegensatz zur Customization App nicht automatisch geschieht. Dies hat aber auch den Vorteil, dass du den Lektionsbanner für einzelne Lektionen oder Module anpassen kannst.
Durch die Customization App verfügst du zudem über die Möglichkeit allgemeine Kursthemes einzurichten. In diesen Kursthemes kannst du weitere allgemeine Graphiken und Bilder hinterlegen.
Onlinekurs- Theme: Kursübersichtsseite
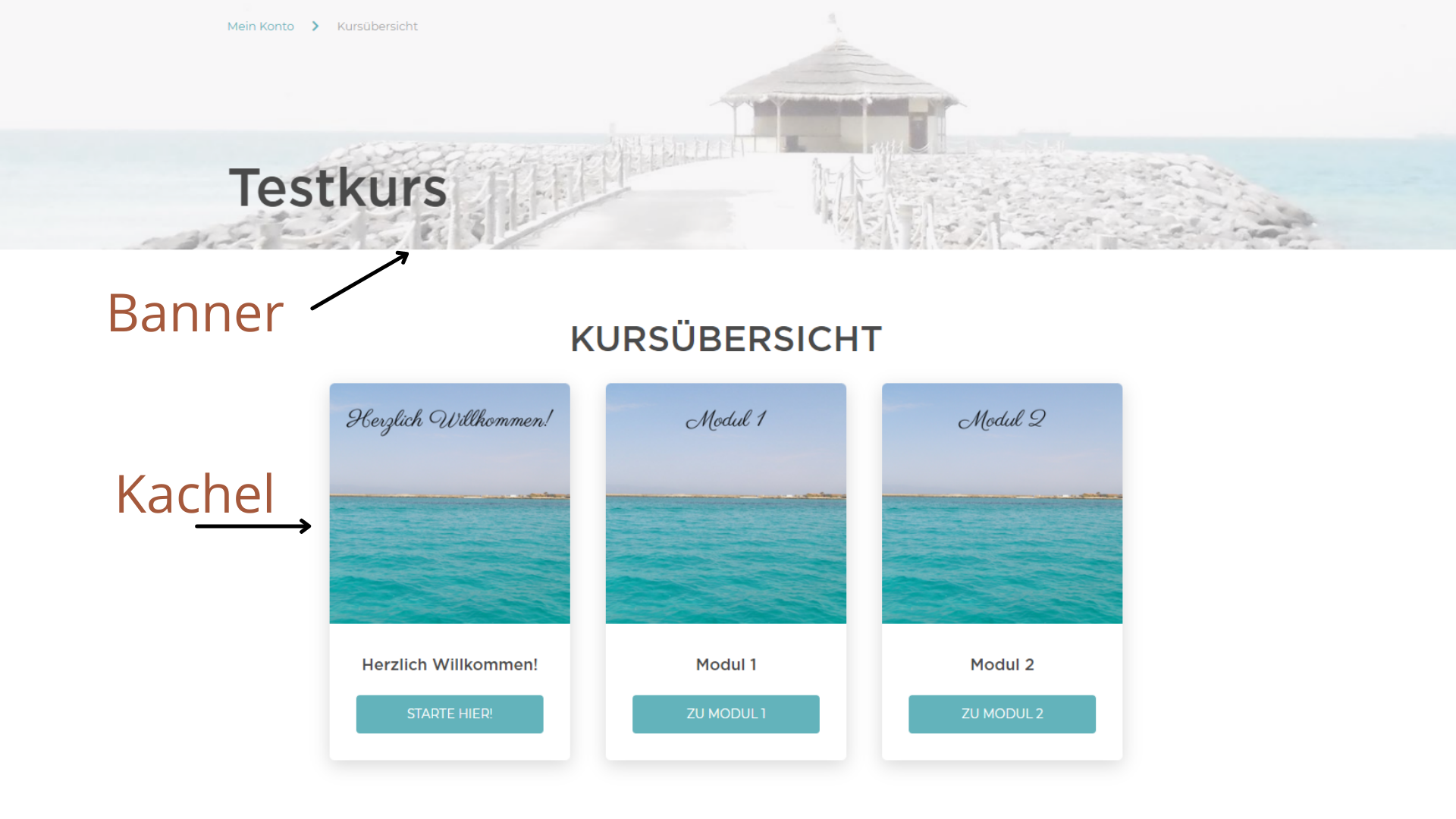
Du hast im Onlinekurs Theme die Möglichkeit eine Kursübersichtsseite anzeigen zu lassen. Diese Kursübersichtsseite stellt die einzelnen Module nochmals Kachelartig vor und erlaubt deinem Kunden direkt zum richtigen Modul zu springen. Auf der Kursübersichtsseite kannst du sowohl einen Banner einfügen (empfohlene Maße: 1920 x 300 px) als auch die einzelnen Kacheln für jedes Modul (Größe: 310 x 310 px) hinterlegen. Die Bilder von den einzelnen Modulen werden nicht im Theme direkt, sondern im Inhalt des Onlinekurses angelegt.

Beispielbild – Kursübersichtsseite – mit Customization App
Onlinekurs- Theme: Lektionsseite
Auch in den einzelnen Lektionen kann mit Hilfe der Customization App ein Lektionsbanner angezeigt werden. Dieses sollte jedoch nicht so hoch sein, wie das in der Kursübersichtsseite. Eine gute Größe hierfür ist 1920 x 300 Pixel. Bitte beachte, dass das Onlinekurs-Theme Banner auf allen Kurslektionen das gleiche Bild ist!
Ich hoffe, ich konnte mit dieser Information etwas mehr Licht ins Dunkle bringen und dir fällt es somit einfacher die Graphiken für deinen Onlinekurs zu erstellen. Solltest du Elopage* noch nicht nutzen, aber du möchtest es gerne einmal ausprobieren, dann registriere dich doch gerne und nutze das kostenlose Probeabo von 14 Tagen.
* Es handelt sich hierbei um einen sogenannten Affiliate-Link. Solltest du über meinen Link buchen, bekomme ich von Elopage eine Provision. Für dich ändert sich an den Preisen nichts!
Solltest du Rückfragen oder Anmerkungen haben, dann freue ich mich darauf von dir zu hören. Falls du dir eine Übersicht über alle Formate zum Abspeichern wünschst, dann schreib mir auch gerne eine E-Mail und ich lasse sie dir zukommen! – Kein Sorge, ich spamme dich im Anschluss nicht mit Newslettern oder Verkaufsmails voll!
Über Feedback freue ich mich natürlich auch immer. Schreib mir doch gerne eine Mail an mail@nataschaklemens.com!
Solltest du auf der Suche nach Unterstützung für Elopage sein, dann informiere dich gerne über mein Angebot im Bereich Elopage oder reserviere dir bereits einen Termin für ein unverbindliches Kennenlerngespräch.


